bildeknapper i boks
Nå skal vi tilbake til blogger og få bilde-knappene inn i bloggen på rett sted.
Gå til oversikt --> utforming.
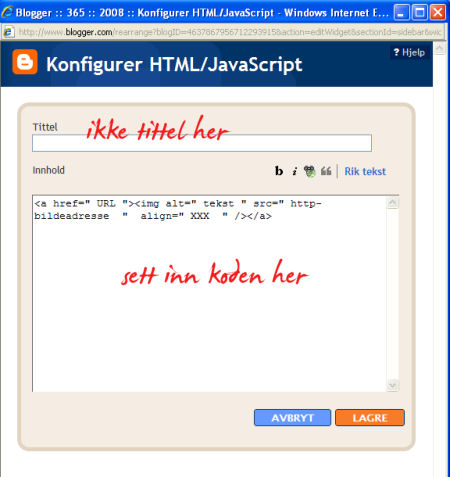
Klikk på boksen over banner/header/ toppbildet ditt ----> Legg til et sideelement . Velg "HTML/ JavaScript" fra menyen som kommer opp ----> legg til i bloggen. 
I boksen som kommer opp setter du inn denne koden for hver bildeknapp du har:
<a href=" URL "><img alt=" tekst " src=" http-bildeadresse " align=" XXX " /></a>
URL : nettadressen folk kommer til når de klikker på bildeknappen.
tekst : den teksten som vises når du holder pilen/ hånde over bildeknappen.
http-bildeadressen : høyreklikk på bildet ditt der du har lagt det ut på nettet ----> egenskaper ---> kopier bildets http-adresse.
XXX : om bildeknappen skal til høyre, venstre eller midt på.
Min kode ser slik ut når jeg fyller den ut (for huset nederst i bloggen):
<a href=" http://mreteveian.blogspot.com/ "><img alt=" hjem :: blogg " src= "http://lh3.ggpht.com/mreteveian/SFOyPLT7YCI/AAAAAAAAA8c/1riZTDbw9Y0/home.png " align=" " /></a>
Har du satt inn bildeknappen i boksen?
La tittelruten være tom!
Klikk lagre på boksen ----> lagre på siden med sideelementer ----> sjekk bloggen din: ---> "vis blogg" øverst.
Forhåpentligvis ligger nå bildeknappen der i bloggen (hurra!), over eller under banner/ header/ toppbilde, - under om du flytte den nye boksen før du lagret sideelementen.
Sett inn en ny bildekodelink for hver bildeknapp du har, i "HTML/JavaScript" - boksen og klikk ---> lagre.
Sjekk bloggen.
høyre - venstre - eller midt på?
Plasseringen av bildeknappene er noe for seg sjøl.
Elisabeth Augusta og Wenche har de både til venstre, midt på og til høyre.
Mange blogger har dem på rekke, enten til høyre eller til venstre.
Gå tilbake til sideelementer og flytt boksen under banner/header/ toppbildet ----> lagre.
Klikk på ---> "HTML/JavaScript" - boksen med bildeknapp-kodene.
Let opp kodendelen med align=" " og sett inn ønsket plassering.
align="center"
align="left"
align="right"
Jeg har lagt en bildeknapp til ventre ("left"), midt på ("center") og til høyre ("right").
Først så det slik ut:
Fordi jeg vil ha alle i gitt rekkefølge, men plassert mot venstre på skjermen, så pakket jeg inn bildeknapp-kodene inn mellom en annen kode.
<div align="left"> kode + kode + kode </div>
Klikk lagre på boksen ----> lagre på siden med sideelementer ----> sjekk bloggen din: ---> "vis blogg" øverst.
Fornøyd?
Håper det!
Dette var siste delen på bloggfikler- serien om navigeringsmeny.
Hvis du føler deg veldig modig en annen dag, så kan du jo teste ut en mer avansert navigeringmeny med fanebrev som endrer seg når du peker på dem, eller fanebrev for etiketter/ kategorier/ labels?
* bilde som link-knapp :: image as clickable link
* bildetekst og navigasjon, pnkt 5 :: guidelines on ALT texts in img elements
i denne bloggfikler-serien:
* navigeringsmeny #1 :: innledning
* navigeringsmeny #2 :: endringer i HTML-malen
* navigeringsmeny #3 :: småbilder og knapper
+ og du er...? about you
* navigeringsmeny #4 :: linker hit og dit
* navigeringsmeny #5 :: bildeknapper i boks


Så kjekt med den bloggfiklemenyen din! Blogrollen funker fremdeles ikke, inntil videre får den bare rote til nederst i bloggen =) ønsker deg en fin søndag!
SvarSlettjøssemei som du fikler da!
SvarSlettHer ser det ut til å være en hel masse å lære, må nok komme tilbake en dag jeg ikke er så trøtt...
Heisann!
SvarSlettTakk for hyggelig kommentar "inne hos meg". Har skrevet litt svar der, men måtte bare skrive litt mer etter å ha tatt en titt inne hos deg - helt klart for første gang på lengelenge!!! jeg husker at jeg har vært her før, men da så det ganske enkelt ikke ut sånn som nå. At jeg selv har vært sløv til å sjekke hva som skjer rundt i bloggverdenen, det er vel i beste fall en underdrivelse..
Men nå har jeg altså sett lyset, og innsett at når jeg finner meg litt mer til ro, med macen trygt tilbake, så skal jeg virkelig ta et oppgjør med min egen misnøye med forhåndsinnstilte maler i blogger, og lære meg HTML og andre småtriks for å få en litt mer personlig blogg!
Takk for inspirasjonen! nå skal jeg nøye ta for meg alle tips og triks du har skrevet om, og følge godt med på det som kommer:)