Nå over til den mer kreative delen. Du har kanskje allerede kommet i gang med å skisse litt på hvordan bildeknappene skal se ut og hvilken tekst du eventuelt vil ha?
Litt tekniske tall må komme på bordet her også, men kan du pluss og minus, kommer du lagt med det nå.
småbilder + knapper
De mest vanlige (på engelsk) er "home" som peker til bloggens startside, "about" der bloggeren forteller litt om seg og sitt, og så en mer tilfeldig side eller tre.
Du behøver ikke fordype deg veldig i det nå, men hva med en bildeside av egne arbeider, en serie med godt skrevne bloggposter, eller en egen side med favorittlinker?
Elisabeth Augusta valgte seg småbilder med hus, hjerte og signatur.
Hos Wenche la vi inn "hjem", "quilts" og signaturen.
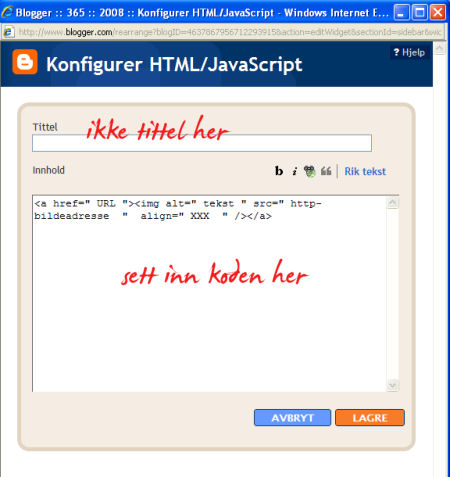
Så, - 1) bestem deg for hva du vil ha på småbildene/ knappene, 2) lag dem i passe størrelse, og 3) legg dem klare på nettet.

verktøy
EA- brukte paint i forbindelse med småbildene, - det behøver ikke være de avaserte porgrammene som taes i bruk.
Det finnes forrestenen en større gratisvesjon av paint.
Liker du best penn og papir kan du tegne og scanne inn eller fotografer din bildeknapp, og så beskjære bildet til rett størrelse.
Er du lysten på å tegne egne knapper på datan, så er det flere verktøy ved siden av paint.
Gimp er gratis tegne og fotoverktøy for de litt mer avanserte, og photoshop + paint sho pro må betales for.
Marianne :: veksthuset har designet flere knapper og bidrar med hjelp om du ser noe du liker.
Bruk det du kjenner deg mest fortrolig med, - og let opp andre steder på nettet som lager bildeknapper om du vil.
Du kan lage fine knapper ved hjelp av feks. web 2.0 free logo generator.
Jeg brukte "bold" "italic", "tahoma" "font size" på 20 og valgte bort "reflection".

Finner du flere gode (artige) sider, - tips meg!
* tips :: my cool button
* tips :: cool text
* tips :: web 2.0 stylr
passe størrelse, - høyde
Høyden på bildet avgjør hvor stor avstand det blir mellom banner/header/ toppbilde og dine bloggposter.
Stort bilde = bred menylinje.
Ta og høyreklikk på bildet her over for så å klikke på ---> egenskaper.
I ruta som kommer opp, ser du at "merete" har en høyde på "59px". Litt mye for meg, - jeg kunne vel ønske meg en høyde på et sted mellom 40px og 50 px.
En bildekanpper som denne, som er laget av andre, beskjæres (gjøres mindre) i flere programmer: paint, og både picasa (også via gmail/ google), irfanview og picnik (også via flickr) tar utsnitt og beskjærer.
Har du allerede laget bildeknapper i et fotoredigering-tegne-program, så velger du deg en størrelse der.
passe størrelse, - bredde
Bredden på bloggen din (i HTML-malen) avgjør hvor mange bildeknapper du får stablet etterhverandre på en linje.
"minima"-malen har 660px som standard.
"denim" har 760px som standard.
I klartekst, og som du kanskje har sett, så kan et bilde i banneren "flyter" utenfor "rammen" (kapper det av) når det er for stort. Eller bli litt rart i fasongen.
Bildeknappene vil så absolutt se penest ut om de holder seg på en rekke.
Lager du bildeknapper som er ca. 100px brede, så kan du få plass til 5-7 stykker bortetter i navigasjonsboksen.
Mine bildekanpper til photoblog:gen er ca. 50px høye og 120px - 180 px lange.
Hos Elisabeth Augusta er de fra 200px til 300 px lange ("minima"- malen er utvidet til 800px). Hos Wenche er knappestørrelsen omtrent den samme uten at malen er utvidet.
Tenkt litt på det.
De må ikke passe akkurat, - for de justeres noe når de legges ut i det nye elementet/ boksen vi skal lage på utformings-siden (side-elementer).
Ferdig?
Legg bildene ut på nettet.
Alternativer jeg bruker er picasa og flickr.
Du bruker den tjenesten du er kjent og trygg på.
i denne bloggfikler-serien:
* navigeringsmeny #1 :: innledning
* navigeringsmeny #2 :: endringer i HTML-malen
* navigeringsmeny #3 :: småbilder og knapper
+ og du er...? about you
* navigeringsmeny #4 :: linker hit og dit
* navigeringsmeny #5 :: bildeknapper i boks